동적으로 생성된 컨트롤의 이벤트 처리시 넘기는 인자값으로 인한 문제
동적으로 생성된 컨트롤의 이벤트 처리시 넘기는 인자값으로 인한 문제입니다.
int NumSearch = 1
LOOP()
{
Button btnSearchUp = new Button(); // 버튼 객체 생성
btnSearchUp.Width = 70;
btnSearchUp.Text = "UpLoad";
btnSearchUp.ID = "btnSearchUp" + NumSearch.ToString();
// 이 버튼의 명령인자에 파일의 경로와 파일 이름으로 설정
btnSearchUp.CommandArgument = temp;
// 해당 버튼에 이벤트를 걸어준다.
btnSearchUp.Click += new EventHandler(btnSearchUpClick);
NumSearch++;
}
이런 식으로 하여, 동적으로 컨트롤을 생성합니다.
컨트롤 아이디는 보시는 바와 같이 "btnSearchUp" + 1 ... 2 ... 3 이런식으로 컨트롤의 아이디가 붙습니다.
그리고 버튼의 CommandArgument 속성에 temp라는 string을 넣습니다. 그러면
아래쪽에 해당 버튼의 클릭 이벤트를 만들어 준 곳에서 이 CommandArgument 속성이 전달이 됩니다.
void btnSearchUpClick(object sender, EventArgs e)
{
((Button)FindControl("btn")).CommandArgument
}
이벤트 메서드 입니다.
이 부분은 엄준일 님께서 알려 주셨는데요. 이렇게 이벤트를 처리하는 메소드는 1개 뿐입니다.
전달 인자를 찾아 내기 위해서 위와 같은 방법을 쓴다는데, 이 부분은 버튼 컨트롤을 FindControl() 메서드로 찾아서 해당 속성을
추출하는 것 처럼 보입니다만, 저 부분의 "btn" 부분은 컨트롤의 아이디가 아닌가요?
컨트롤의 아이디로 알고 있는데, 여기서 문제가 생깁니다.
예를 들어, 위에서 동적으로 10개의 버튼 컨트롤을 생성했습니다.
그런데 사용자가 어떠한 버튼을 클릭할 지 알 수 없는데,
이벤트 처리 메서드에서는 어떻게 사용자가 클릭한 버튼 컨트롤의 아이디를 찾아서 해당 속성을 가져온다는 말인가요?
이러한 문제는 어떻게 해결해야 하나요?
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>제목 없음</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="hidden" id="hid" name="hid" />
</div>
</form>
</body>
</html>
----------------------------------------------------------------------------
protected void Page_Load(object sender, EventArgs e)
{
for (int i = 0; i < 10; i++)
{
Button btn = new Button();
btn.ID = "btn" + i;
btn.Click += new EventHandler(btn_Click);
btn.Attributes["onclick"] = "form1.hid.value = '" + "btn"+i + "';";
btn.Text = i.ToString();
btn.CommandArgument = "인자값 : " + i.ToString();
form1.Controls.Add(btn);
form1.Controls.Add(new LiteralControl("<br/>"));
}
}
void btn_Click(object sender, EventArgs e)
{
string btnString = Request["hid"].ToString();
Response.Write( "버튼 컨트롤 아이디 : " + btnString + "<br>");
Button btn = (Button)FindControl( btnString );
Response.Write( btn.CommandArgument );
}
---------------------------------------------------------------------------------------------
이 소스는 10 개의 버튼을 생성한 후에 버튼을 클릭하게 되면 html 히튼 컨트롤에 버튼의 아이디 값을 넣습니다.
그리고 포스트백 후에 버튼 이벤트가 실행되겠지요.
버튼 이벤트에서 버튼의 아이디 값을 가져옵니다. 그것으로 마져 CommandArgument 값을 가져오지요..
ASP나 JSP 식의 코딩이지요~
이전에도 말씀드렸다 시피, 닷넷의 생산성이 높다는 것의 하나가 바로 바인딩 가능한 서버 컨트롤이 있기 때문이지요.
똑같은 소소를 DataList 로 작성해 보면..
<%@ Import Namespace="System.Data" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
private void Page_Load(object sender, EventArgs e)
{
if( IsPostBack ) return;
// 가상의 데이터
DataTable dt = new DataTable();
dt.Columns.Add("Title", typeof(string) );
for (int i = 0; i < 10; i++)
{
DataRow row = dt.NewRow();
row["Title"] = "btn"+i;
dt.Rows.Add( row );
}
dlList.DataSource = dt;
dlList.DataBind();
}
protected void dlList_ItemCommand(object source, DataListCommandEventArgs e)
{
if (e.CommandName == "upload")
{
Response.Write( e.CommandArgument.ToString() + "버튼이 클릭되었습니다");
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>제목 없음</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataList ID="dlList" runat="server" OnItemCommand="dlList_ItemCommand">
<ItemTemplate>
<%# DataBinder.Eval(Container.DataItem,"Title") %> <asp:Button ID="btn" runat="server" CommandName="upload" Text='Upload' CommandArgument='<%# DataBinder.Eval(Container.DataItem,"Title") %>'></asp:Button>
</ItemTemplate>
</asp:DataList>
</div>
</form>
</body>
</html>
소스량은 언듯 비슷해 보이네요~
하지만 작성하면서 직관성이 매우 차이가 나고, 직관적이므로 디버깅도 용이해 지겠죠~
또한 후자처럼 작성하시게 되면 아시겠지만, 속도면에서도 굉장히 빨라집니다.
VS 2003 에서 작성하시는거라 위의 녹색 부분은 Oninit 메서드에서 이벤트로 따로 연결해 주셔야 합니다.
DataList 의 편리함을 뒤늦게라도 아시면... "아차~ 왜 진작 안썼지~" 라고 후회하실거에영^^;
'프로그래밍' 카테고리의 다른 글
| 공사 (0) | 2007.04.17 |
|---|---|
| 매시업 데이터 (0) | 2007.04.15 |
| C#으로 openAPI 이용. 그리고 XML의 파싱 (0) | 2007.04.04 |
| WEB 2.0 관련자료 (0) | 2007.03.27 |
| DefiningSOA as an Architectural Style (0) | 2007.03.27 |
C#으로 openAPI 이용. 그리고 XML의 파싱
일반적인 openAPI의 리턴값은 다음과 같다. 예를들어 검색 api는 다음과 같은 XML을 리턴한다.
보면 알겠지만 <TAG>TEXT</TAG> 형식으로 구성되어 있으므로 파싱하기가 편리하다.
직접 파싱을 해도 되지만, C#에서 파서를 제공해 주는데 굳이 할 필요는 없지 않은가.
최초 XML을 접하고 파싱에 애를 먹어 각지의 도움을 얻었었다. 그리고 준일님께서 도와주셨다.
파싱의 예는 다음과 같다.
XmlTextReader txtReader = new XmlTextReader(QueryURL);
{
if(txtReader.NodeType == XmlNodeType.Element)
Response.Write(txtReader.Name + " : ");
Response.Write (txtReader.Value + "<br>");
}
쿼리문을 던져 해당 노드의 타입을 보고 Element와 Text를 구분하여 출력해 주는 예제이다.
하지만, 문제가 있다.
naver 내PC 검색의 리턴XML의 출력은 표준 형식인 RSS 2.0 형식 (http://blogs.law.harvard.edu/tech/rss)을 따른다.
표준 RSS에 내PC검색 API용으로 추가된 태그는 nns XML namespace를 가진다.
와 같은 형식은 <TAG><![CDATA[TEXT]]</TAG> 형식이다. 위의 파싱 방법으로 파싱을 할 경우에는, 올바로 파싱이 되지 않는다. <![ 형식을 Element로 판단하지 못하고 무시해 버린다.
위 파싱 방법의 소스 중, Value는 Xml Element 의 내용을 그대로 가져오게 된다.
ReadElementString() 메서드를 사용하면 말끔히 해결된다.
다음 예제는 이러한 문제도 말끔히 해결된다.
<?xml version="1.0" encoding="utf-8" ?>
<title><![CDATA[타이틀]]></title>
using System;
using System.Collections.Generic;
using System.Text;
using System.Xml;
{
class Program
{
static void Main(string[] args)
{
XmlTextReader reader = new XmlTextReader("../../XMLFile1.xml");
while (reader.Read())
{
if (reader.NodeType == XmlNodeType.Element && reader.Name == "title")
Console.WriteLine(reader.ReadElementString());
}
reader.Close();
}
}
}
이상. XML의 파싱은 여기까지.
XML을 적절히 파싱한다면, 이를 이용하는 방법은 헤아릴 수도 없을 정도일 것이다.
이것이 XML의 강점(?) 이며, openAPI의 매력일지도 모르겠다. *-_-*
'프로그래밍' 카테고리의 다른 글
| 매시업 데이터 (0) | 2007.04.15 |
|---|---|
| 동적으로 생성된 컨트롤의 이벤트 처리시 넘기는 인자값으로 인한 문제 (0) | 2007.04.07 |
| WEB 2.0 관련자료 (0) | 2007.03.27 |
| DefiningSOA as an Architectural Style (0) | 2007.03.27 |
| IBM develperWorks Report #1 (0) | 2007.03.27 |
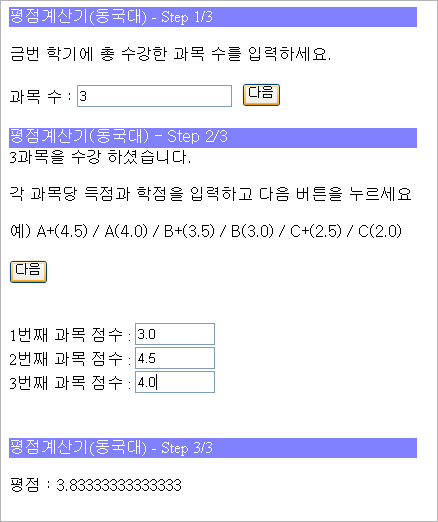
ASP.NET 평점 계산기
평점 계산기
Panel, Button, Label Control 등을 이용, .NET Framework 2.0 기반에서 IIS를 이용하여 서비스 할 수 있다.
IIS의 해당 서비스의 윈도우 통합 인증을 해 주어야 정상 작동.
별 로직도, 특별한 알고리즘도 없지만, ASP.NET 을 배우고 처음으로 해 봤다는 것에 의미를 둔다.
이미진 컵 가고싶다.

이미진 컵도 가고 싶고,
임베디드 공모전도 준비해야 하고,
dW도 해야 하고,
아놔-
1년만 더 학생일 수는 없을까...
아직 졸업이 1년 가량 남았는데,
벌써 부터 아쉬워 지려고 한다.
아직 나는
너무 준비되지 못한 것들이 많은데...
'디.아이.와이' 카테고리의 다른 글
| 블로그 문장 번역기, Blog Translator 위젯. (2) | 2009.02.10 |
|---|---|
| 손쉽게 폴더 및 드라이브를 동기화 해 주는 프로그램 EasySync (12) | 2007.09.15 |
| 글자 수 세기 프로그램 CharacterCounter (바이트 단위 지원) (34) | 2007.09.08 |
| 간단하고 편리한 영어단어 암기 프로그램 Memod (13) | 2007.05.25 |
| API로 만든 네트워크 빙고 게임 (7) | 2007.02.26 |
ASP.NET 에서 동적으로 컨트롤을 생성하는 방법
런타임시 컨트롤을 생성한다는 말이 되는데,(반드시 그런 것은 아니지만 - 개수가 정해져 있다면)
그 방법은 다음과 같다.
예)TextBox Control에서 받은 입력 값의 개수만큼 TextBox를 생성하는 예제
// 미리 생성된 TextBox Control's ID : Num
string number = Convert.ToInt32(Num.Text);
for (int i=1; i<=number; i++)
{
Literal li = new Literal();
li.Text = "<br>" + i + "번째 TextBox : ";
Controls.Add(li);
TextBox txt = new TextBox();
txt.ID = "txt"+i.ToString();
txt.Width = 80;
Controls.Add(txt);
}
 invalid-file
invalid-file